Geeking Out Kids of Color
Working as a team of five, we researched local Seattle companies to extend an invitation to redesign (and partially develop) their website. We contacted Geeking Out Kids of Color (GOKiC) for their work at the intersectionality of racial and gender minorities in tech. Working closely with representatives from GOKiC, we designed and built a site that was best suited for their needs and company goals. View the complete project plan for more details, or check out the live sit at www.gokic.org.
Process
The entire project spanned over the course of 10 weeks. Beginning with research, we conducted interviews with stakeholders, created surveys, and analyzed the current website to get an understanding of who the main users of the site are. We used the results of this research to create three personas that would later drive design decisions for the site. We created a revised information architecture for the new site after discussing internally as a team, within our class, and also with the GOKiC representatives.
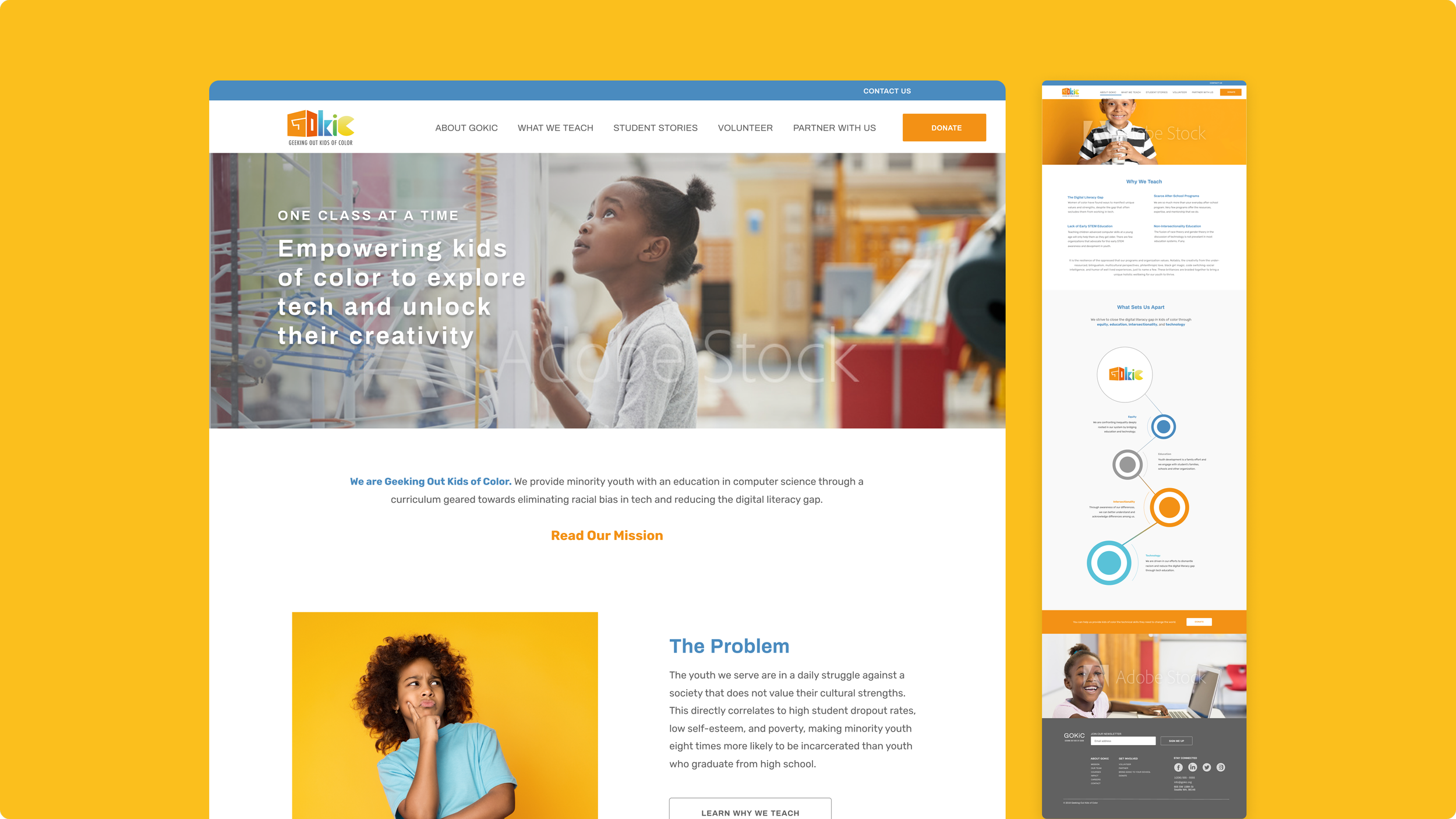
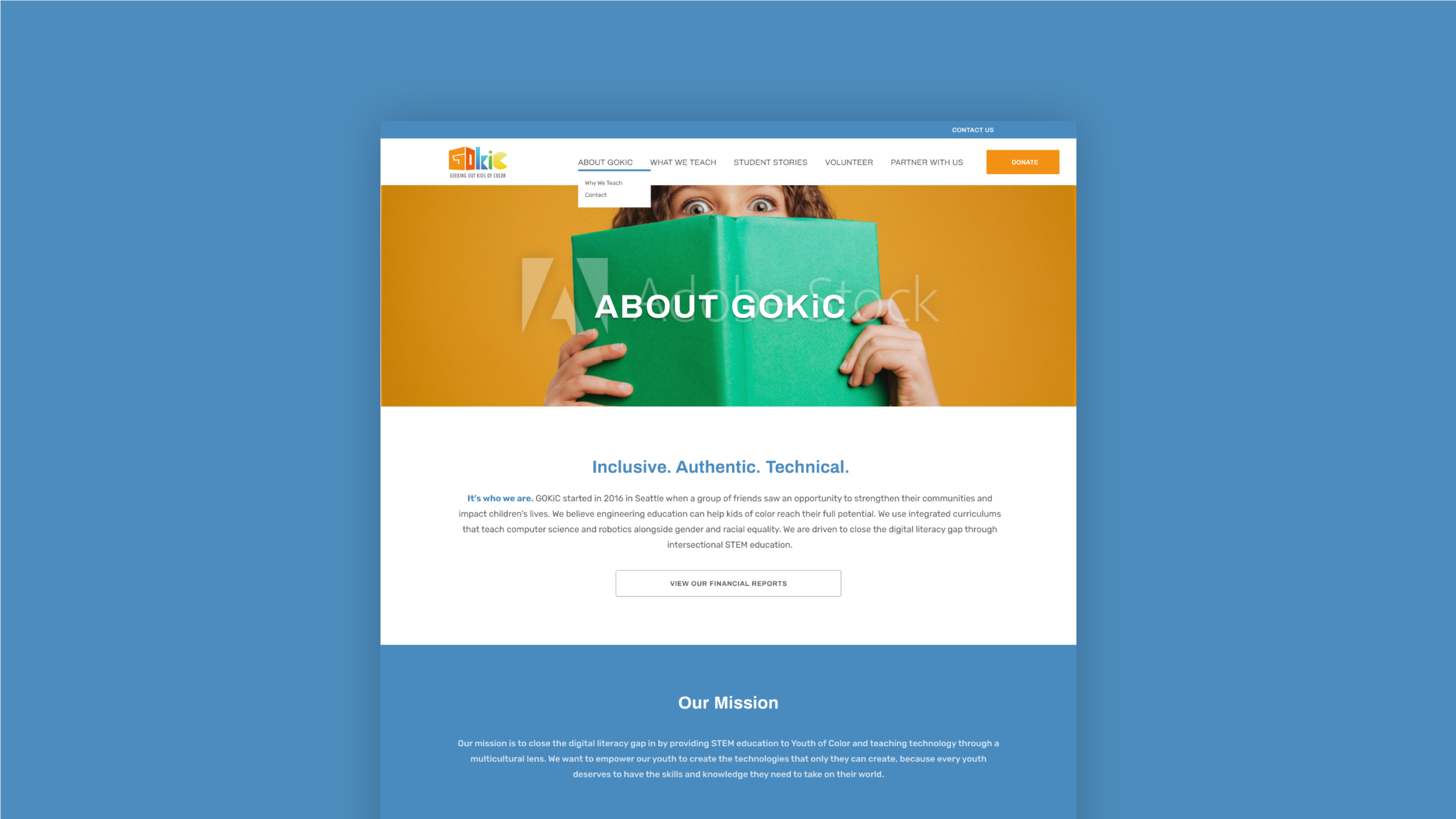
Then came design. We each sketched our ideas for a few of the pages and collectively reviewed as a team before deciding which design approaches to take. We needed to ensure that the GOKiC brand, a brand that the representatives described as focused around equity, education, and technology, was represented in our messaging, imagery, and aesthetics. We then created a prototype in Figma and performed a series of usability tests with fellow classmates. Following multiple revisions and iterations based on feedback from the usability studies and share out with GOKiC stakeholders, we took the prototype one step further and created mockups. We created a mood board and design system, complete with GOKiC colors and suggested imagery, button look, and typography, to guide our visual design for the site.
We needed to ensure that the GOKiC brand, a brand that the representatives described as focused around equity, education, and technology, was represented in our messaging, imagery, and aesthetics.
My role
Each member of our team had an area of focus over the course of the project. I was the UI/UX Designer on the team but still worked closely with my team to create the mockups. Together, we all researched, ideated, sketched, wireframed, iterated, and created mockups to present to the GOKiC representatives.
Tools
We sketched paper prototypes by hand, then used Figma to collaboratively design the wireframes and mockups.
Outcome
We presented the final mockups and the home page of the developed site to our class and handed off our work to the GOKiC representatives..