Microsoft Office
This was a multi-year project I worked on during my time on Office. I had the opportunity to work alongside a team of talented designers to evolve Office.com from a website to an app. This was a highly iterative project where we leaned heavily on user research and customer jobs to be done to bring this work to life. We partnered with the brilliant NotReal creative team to showcase these new updates to the product in the form of vibrant images and a video. The experience rolled out at the beginning of 2022 and you can see it live here if you have an existing Microsoft account.
Process
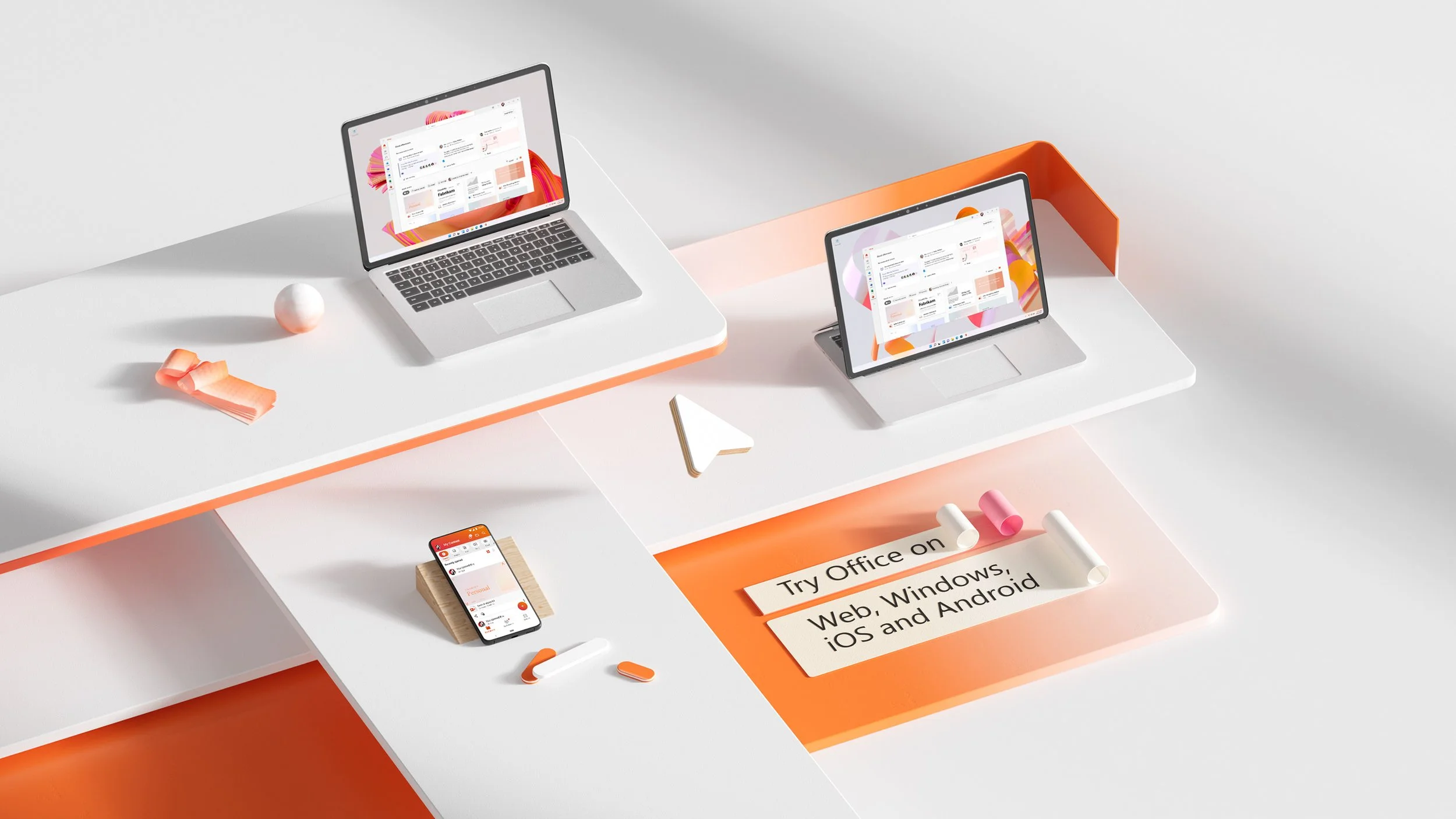
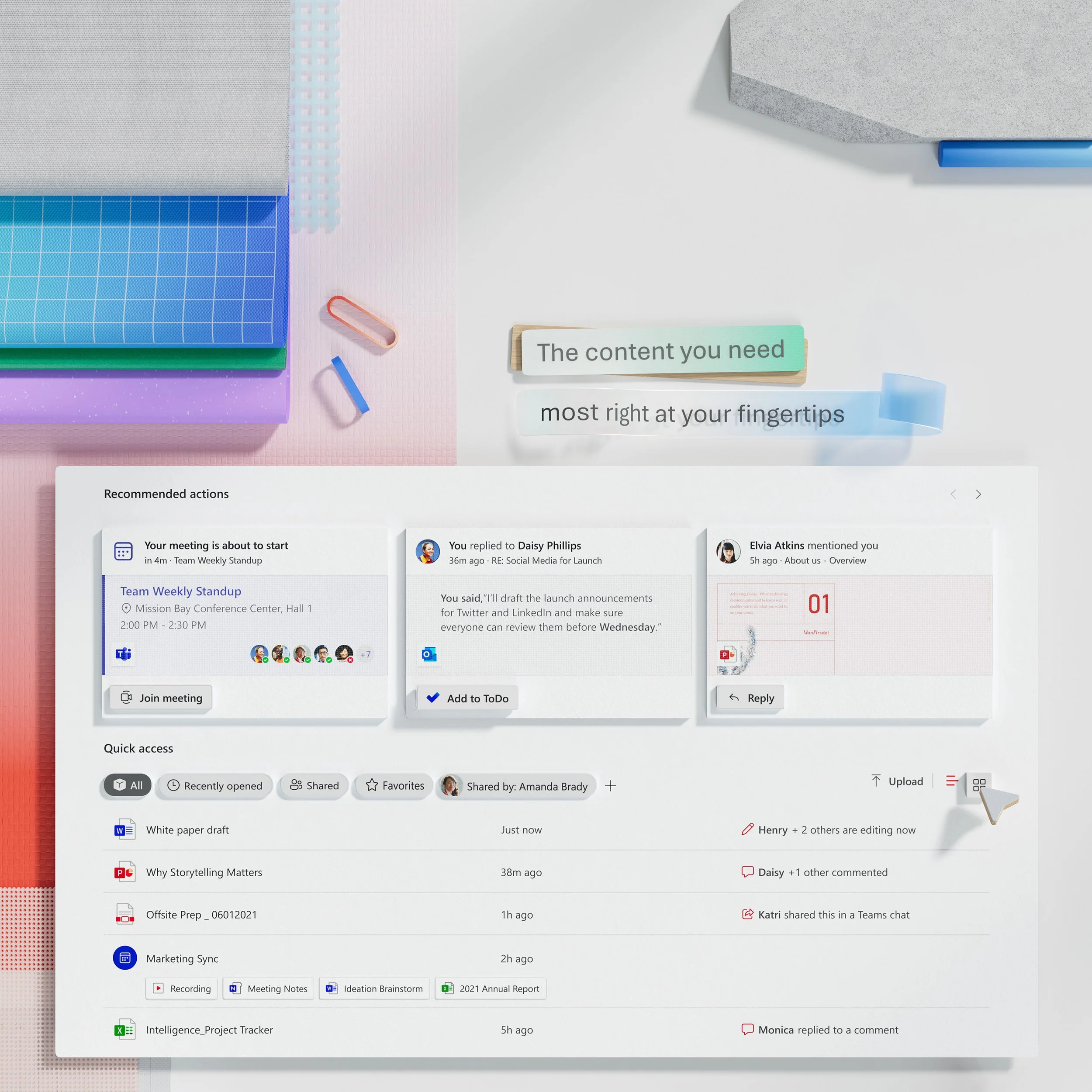
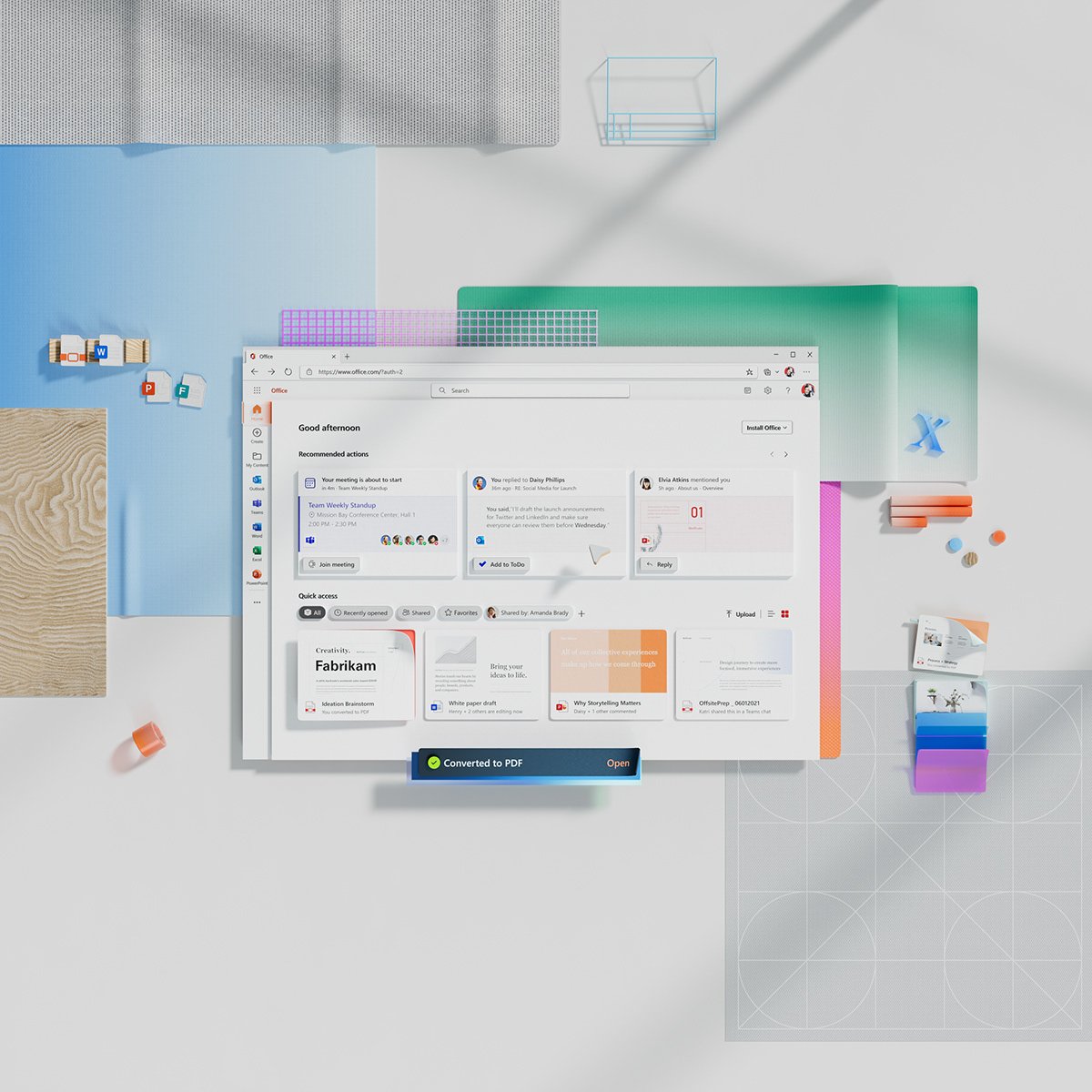
This project, called Office 2.0, began with the goal of bringing all of your content to the same place. We wanted Office.com to be a place to find your content, create new content, and find your focus for what content to dive into next.
We started with a set of customer frustrations. We knew there were existing pain points that we could solve to make the experience more useful. Our guiding principles were to design something simple, but powerful. We drew several ideas and put them in front of customers for feedback. We changed directions (a few times 🤪), built on ideas we heard from research, and ultimately were able to deliver an experience in close collaboration with our product manager and engineering partners.
Our guiding principles were to design something simple, but powerful.
My role
I was the lead designer for the Home and Create experiences. On the Home page, I worked closely with our Microsoft Fluent Design language team to ensure the card, list, and pill components I designed were aligned with their guidance. For the Create experience, I partnered with the internal team that owns Word, Excel, and PowerPoint templates to surface them in Office.
I had a fantastic and supportive design team that I co-designed a lot of these experiences with, and they would not be what they are today without the hours of brainstorming and critique we shared. This was truly a team effort.
Tools
Given the era of COVID, this project was done entirely remotely. We used Figjam for brainstorming sessions and Figma to create mocks, prototypes for research, and redlines to hand off work to engineering.